圖/文:EAJ 2007.6.18

前幾天 Apple 公開新版瀏覽器”Safari”的Beta版,並免費供人下載試用。令人注意的是,它也提供 Windows 版本。
這幾天網路上不乏與此版 Safari 相關的報導,讓俺注意的是,它號稱是首個具有色管能力的瀏覽器。Windows下的瀏覽器,不論是佔有率最高的IE或是Firefox、Opera,都不做色管,以致讓人有「為何在Photoshop上看到的色彩與IE上的不同」之類的疑惑。俺曾為這問題寫過【有同張照片在不同軟體中顏色有異的困擾嗎?】一文,就不再說明。
以色彩正確性的角度而言,Windows 版的Safari出現讓能在網頁上看到正確色彩出現了曙光,期望因此推動其他瀏覽器跟進,尤其是IE。
為此,不顧網站上有多少人說它的缺點(此測試版的問題真不少),急著安裝 Windows 版以印証它具有色管能力之說。
先準備非sRGB色域的圖檔(俺用的是AdobeRGB),再拿其他的瀏覽器與Safari同時開啟此圖檔,然後觀察在各瀏覽器上的色彩差異。
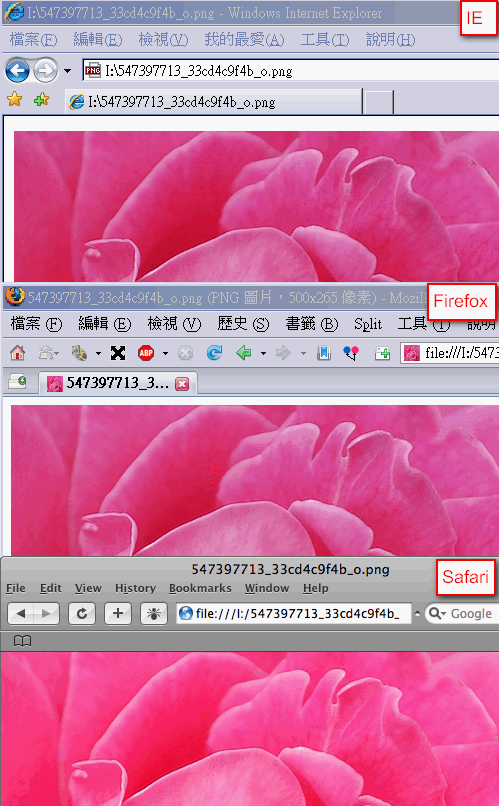
以下是同一檔案分別在IE、Firefox及Safari上的色彩差異。

IE與Firefox所顯示的色彩是一致的,因為它們都沒有做色彩管理所以顏色相同。但二者與 Safari 有明顯的差異,因為 Safari 有做色管,自然與其他瀏覽器之間有色彩上的分別。
由以上的比較可以確定,Safari應該在色彩上做了些調整。不過,這也引申出另一個問題。經過 Safari 色管後的色彩,與其他同具色管能力的軟體之所見是否一致?
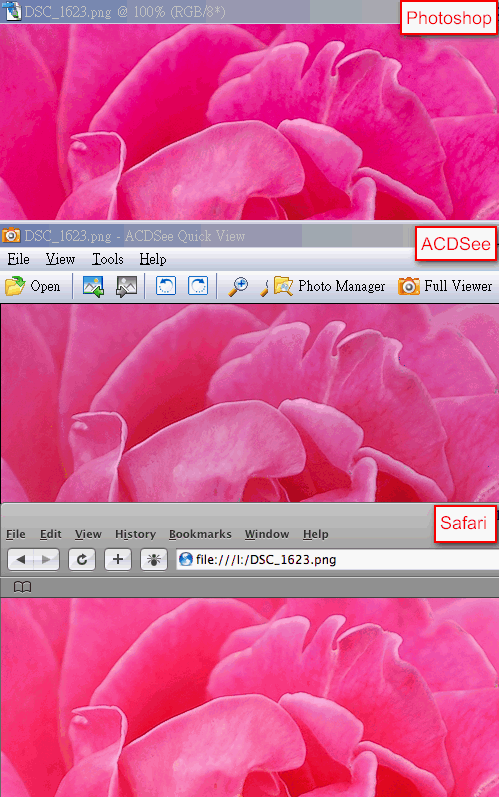
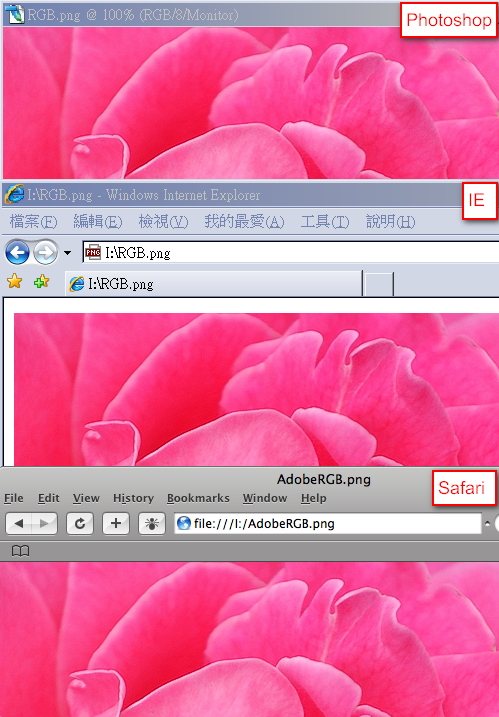
這問題好解決,再做一次有色管能力之間的比對,即可真相大白。這次找來 Photoshop 與 Safari 做比較,同時也找沒有色管能力的 ACDSee(Quickview模式)做比對。

不知各位的顯示器能否看出分別,這三個軟體所顯示的色彩都不一樣!Photoshop與ACDSee的色彩理應會不同,這不感意外。但同具有色管能力的 Photoshop 與 Safari 居然也不同,那麼是誰「管」的有誤差?
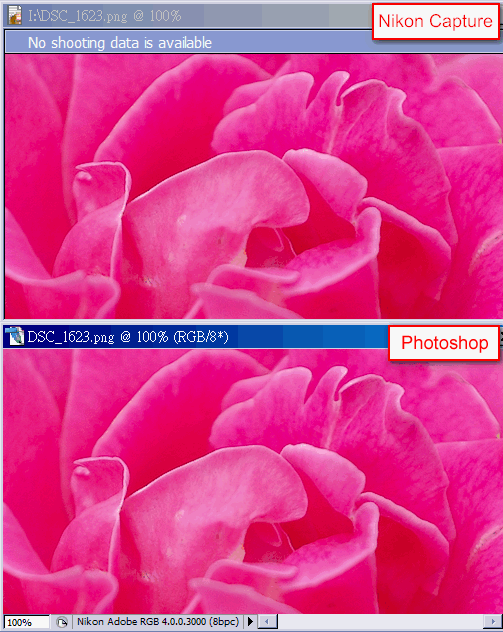
再找另一個有色管能力的 Nikon Capture 與 Photoshop 做比對,若二者相同,則表示 Safari 的色管可能「另有方法」。

上圖顯示 Photoshop 與 Nikon Capture的色彩一致,証明 Safari 確實與 Photoshop的管理方式不同。
俺試著在 Photoshop 上將此檔的色域由AdobeRGB轉為sRGB,看看是否能在其中找出與 Safari 的色彩相近的組合。
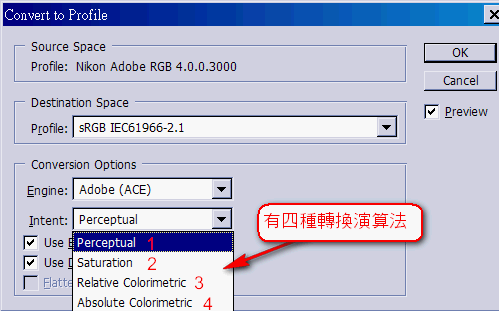
Photoshop 上的色域轉換有四種演算法,俺打算一個個試。

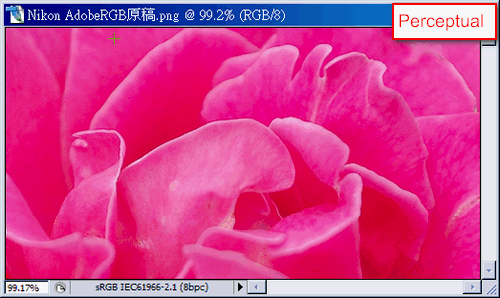
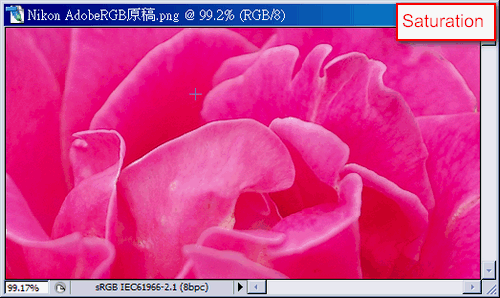
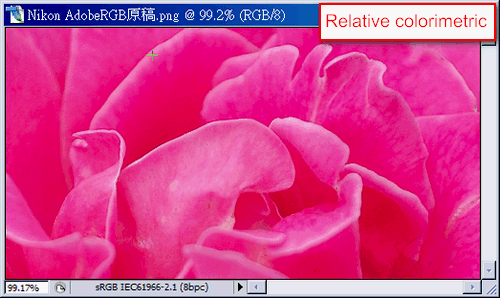
以下是這四種演算法轉換出來的效果。




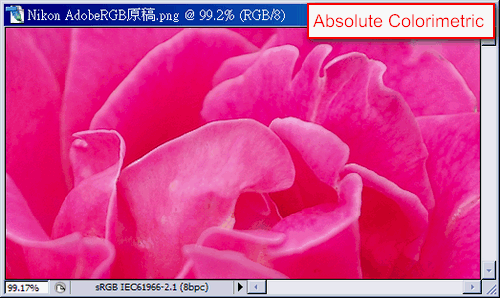
再看一次 Safari 的色彩

這四種演算法轉出來的色彩沒有啥大差異,基本相同,但與 Safari 還是有明顯的差別。
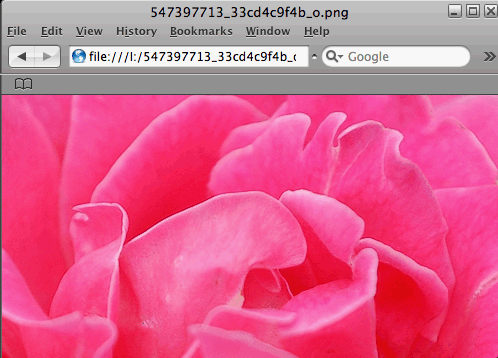
再試將原來AdobeRGB色域先轉為sRGB然後存檔,並分別以Photoshop、IE開啟這個已轉成sRGB色域的圖檔,但 Safari 仍然開的是AdobeRGB檔,請注意三者並非開同一色域的圖檔。

嗯,三者色彩沒有差別了。先說 Safari 與 IE,在這次的試驗中,Safari 開的是AdobeRGB色域,而 IE 開的是轉換後的sRGB色域的檔,但二者最終的色彩能一致,表示 Safari 確實自動將圖檔所自帶的 ICC Profile(本例為AdobeRGB)轉成sRGB然後顯示,証明其色管能力。
請注意,Photoshop開啟 sRGB檔後,並不會與其他二者色彩相同,必需要在View\Proof Setup中選Monitor RGB,然後開啟「Proof Colors」,才能看到與 IE及 Safari 相同的色彩。俺曾在【有同張照片在不同軟體中顏色有異的困擾嗎?(下)】中說明過原因。
不過要提醒各位,當今市佔率最高的 IE及次高的 Firefox 都沒有色管,Safari 雖然有色管能力,但送上網路前,若不先轉成sRGB色域,則絕大多數人仍看不到正確的色彩。因此,想在網路上公開您的作品時,不要以 Safari 做確認(因為它會自動調整,而看不出錯誤),還是用其他沒色管的軟體要保險些。
終於等到 Windows 上有能色管的瀏覽器出現,在眾人漸漸了解色管重要性的今日,期望 Safari 能成為瀏覽器全面具有色管能力的推手。

沒有留言:
張貼留言